When my team researcher and I read Google's Design Sprint process, we were intrigued to see how we could leverage that process within our corporate environment. We knew that the process would need to be altered to accommodate stakeholder and developer's busy schedules, so we decided to take on the bulk of the sprint work and only require a weekly review & brainstorming workshop with the rest of the product team. Together we managed testing & reviewing results as well as brainstorming design solutions. I created the designs & prototypes. My researcher and I built the tests and my researcher conducted them. We used the System Usability Scale to verify the designs.
Step 1: Baselining the Existing Funnel
We started our analysis of the funnel by running some rapid tests to get the SUS score for the existing funnel across devices.
Curating the videos highlighted some major pain points our customers were dealing with.
Step 2: Opportunity Analysis

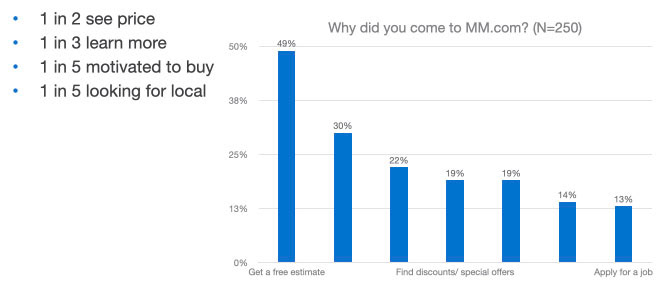
Break down of customer behaviors

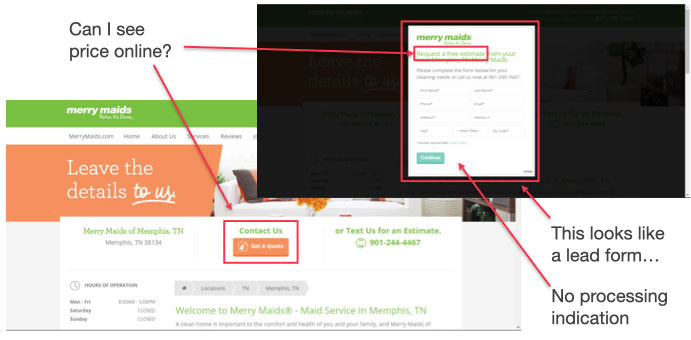
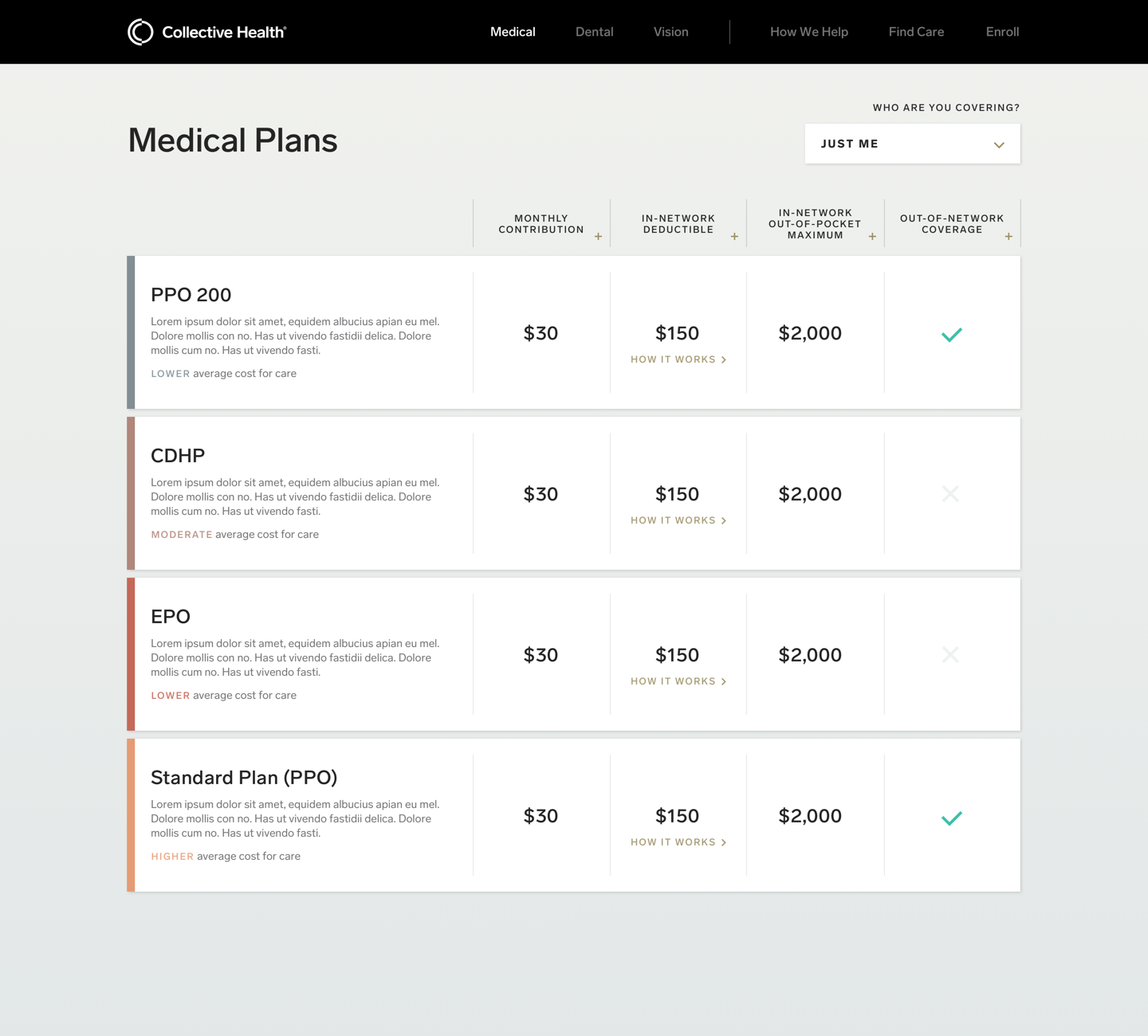
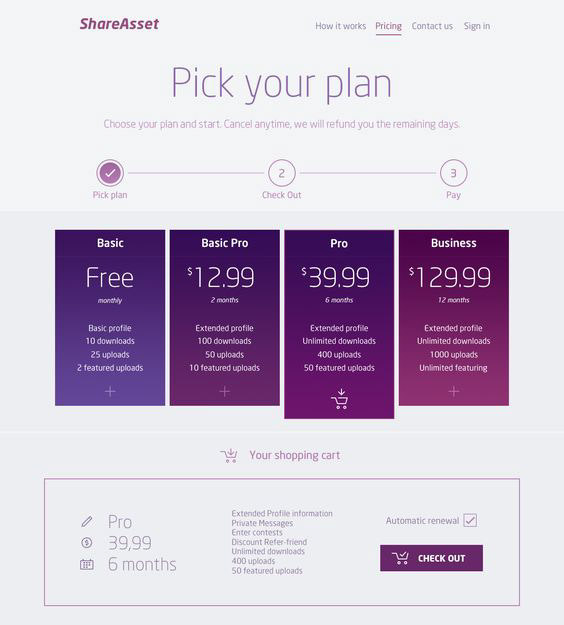
How do customers see a price? How do they know what will happen?

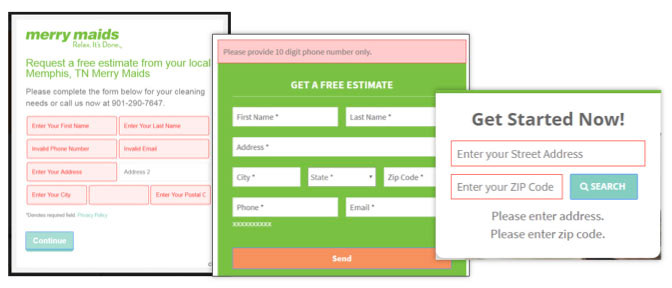
Auditing the Merry Maids' site revealed inconsistencies across our various touch points for the cutsomer.

We also found that we needed to set expectations for the customer as to what would happen after completing the lead form.
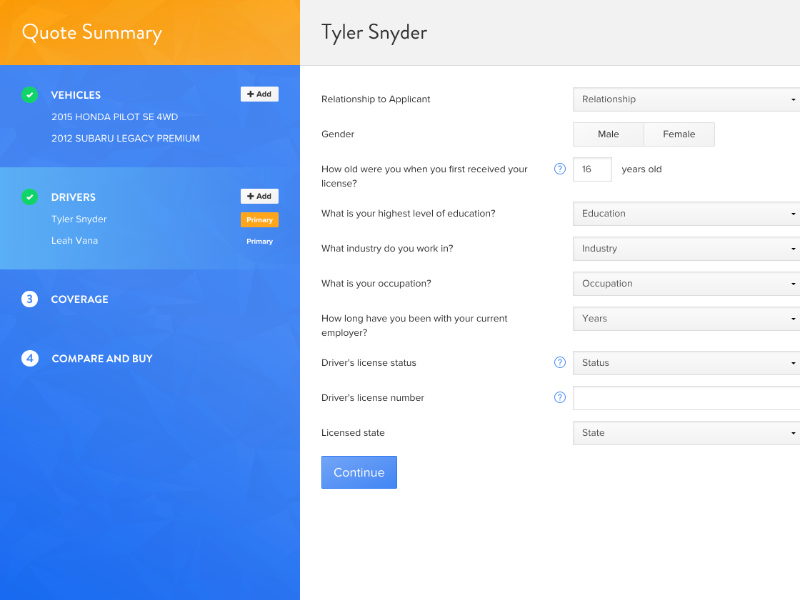
Entry to funnel is unclear
Single page configuration isn't working
Descriptions of service are overwhelming
product comparison is cumbersome
instructions are unclear
pricing minimum clarity/error messaging
specific timing blocks missing on calendar
MM advantage not offered (want a free cleaning)
Step 3: Brainstorming
After documenting the challenges, the UX team decided this would be perfect opportunity to utilize a design sprint process, but how could we optimize it for the corporate environment? It is always difficult to get all of the stakeholders to dedicate time, so we decided to adjust the sprint process to engage the UX team for the main leg work and conduct weekly review & brainstorming sessions with all interested parties, i.e. development team, Product Owner & Digital Director.
Visual Research









Concepting

Make it responsive!

What are all of the flow needs?

How would we handle ways to input bathroom numbers that allows for multiple half baths?

How will users select numbers of rooms?

How will we identify carpeting vs. hard flooring?

How will we handle the idea of a "cart"?

How will customers select which service they would like?
Our Process
As a designer, I created the prototypes. My researcher and I both created the tests and analyzed our results. We also collaborated on the design evolutions based on our findings. I then took lead on collaborating with our marketing agency to finalize branding on the optimized product.
Step 4: Sprint like there's no tomorrow
This process allowed us to consider three different methods to improve conversions. We developed three concepts to explore these methods and named them accordingly.
KISS - Keep it Super Simple
The first prototype was an exploration in simplicity. Creating a single page with basic inputs, we wanted to see if making the flow as quick and simple as possible would improve user interaction.
Razzle Dazzle - Give them all the bells & whistles
The second prototype embraced creating a much longer flow that was broken into bite sized chunks. Each room or feature was treated as another step.
Goldilocks - Mix features of both KISS & Razzle D
We wondered if combining features of the first and second methods would create a more effective flow.
Step 5: The Results
Each design improved on the baseline SUS score. The final version combined elements from the three different concepts we tested.
We called the final product the Bride of Frankenstein (because she was designed with intent, as opposed to Frankenstein, who was simply cobbled together).